3D Construction Modeling (The Sequel)
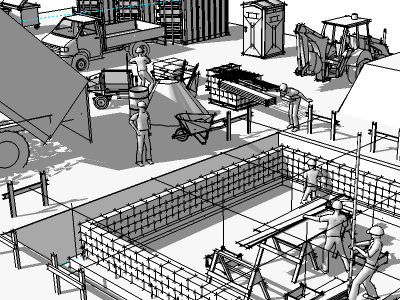
There are three projects in the ePub section of our website. The first is a collection of tutorials that will be used to illustrate a sequel to our 3D Construction Modeling book, due out the end of this year (2010). The pages are a working draft of construction modeling tutorials for the same small house featured in the original book and, like all our books, will be incorporated into a graphic narrative with paneled illustrations as visual explanations.

However, the tutorials alone reveal many of the challenges to creating online content. These include compatibility issues with Mac versus PC computers, the requirement for plug-ins or special CODECs on some computers and not others, and Apple’s restriction against Flash content for both the I Pad and I Phone.
In addition, the size of the video files makes it difficult to position animations and videos on the same page with illustrations, annotated images, or text based descriptions. As you see in the example, various formats are being tried with mixed results. In the end, all the tutorials will be uploaded to Utube and referenced to chapters from the book’s CD.
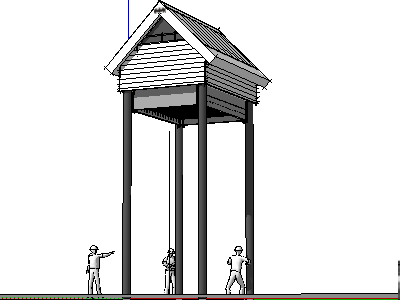
The Bat House Schematics
The bat house example displays construction information linearly. The idea here is to sequence the content in a series of panels that builders can scroll to review and analyze engineering requirements.
 An opening video is posted as an overall introduction to the structure, with various levels of details both sketched and modeled three dimensionally on a scrollable page. Since content delivery is narrowed to a single web page, interactivity is limited. The objective is to simplify content and make it less confusing to navigate.
An opening video is posted as an overall introduction to the structure, with various levels of details both sketched and modeled three dimensionally on a scrollable page. Since content delivery is narrowed to a single web page, interactivity is limited. The objective is to simplify content and make it less confusing to navigate. The most interesting supposition to come out of this scrollable format is that any additional information about the bat house construction would have to include deeper layers of electronic information. In other words, more links will be required to related pages and details, increasing interactivity and the potential to confuse users as they click their way into the data.
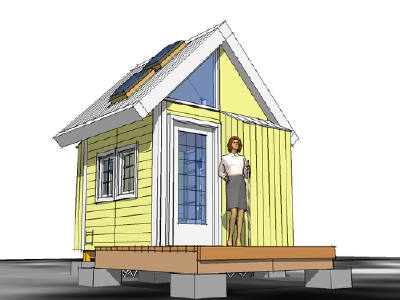
The Natural Energy System Test House (NEST)
The NEST is the third example. It uses three relatively simple graphical devices: 1) photographs of a sample installation, 2) an animation of the construction model, and 3) a SketchUp model that users can explore, deconstruct, and measure.

For construction, all of the useful information is embedded in the pieces of the construction model. Analyzing these pieces in order to understand the three-dimensional assembly requires a high level of modeling skill to navigate – even with a program as simple as SketchUp. The result may lead to an appreciation of the details of the structure, but embedded information could not be used to document the construction requirements because so many interpretive variables remain. This means that a standalone construction model falls short of documenting the actual construction unless it is supported by a carefully structured narrative.
Structured Information
As a result, none of the examples we are testing in the ePub section on our website successfully delivers the high level of construction information required in actual practice.
Though inconclusive, one thought is that the complexity of construction documents and the graphical content associated with construction information, makes online, interactive, or even straightforward 2D PDFs, both difficult to read and impractical as a comprehensive construction document. In that regard, there’s been a lot of research about web-based content and user comprehension, including a new book entitled What the Internet is Doing to Our Brains, recently reviewed by Jonah Lehrer in the New York Times, with excerpts published in the June 2010 issue of Wired Magazine, The Web Shatters Focus, Rewires Brains, by Nicolas Carr.

What is missing in our tests is a web format that lets users know where they are as they browse the details of the electronic document without getting lost in the interactive content.
This is not a problem in traditional printed publications. For example a book can be read page by page, section by section, keeping the reader constantly aware of what has been reviewed and what remains to be discovered. Even in a traditional set of construction documents, page numbers and familiar 2D formats make it possible to review, bid, and construct a building with relatively little confusion about the requirements for the project.
As we continue to try new page formats and alternative forms of web-based delivery, one thing remains clear, the structure of information interactivity is important because it organizes the way the information is viewed and analyzed by the user. There must be clearly visible layers of content, with the ability to track document review intuitively with as few links and distracting page references as possible. It would seem therefore, that the result must remain visually close to the tradition of printed publications.
